Clodeo App - Frontend Part
Frontend
Tech Stack
Angular, TypeScript
Type
Product
Categories
Frontend
This is a multi tenant omnichannel app that fits for an online seller or a company that selling items online. This frontend project handles the management of products, orders, and customers, also equipped with dashboard and accounting reports. The frontend application is built using Angular and TypeScript. This project is a main product of PT. Clodeo Indonesia Jaya where i'm currently working in.
Key Features
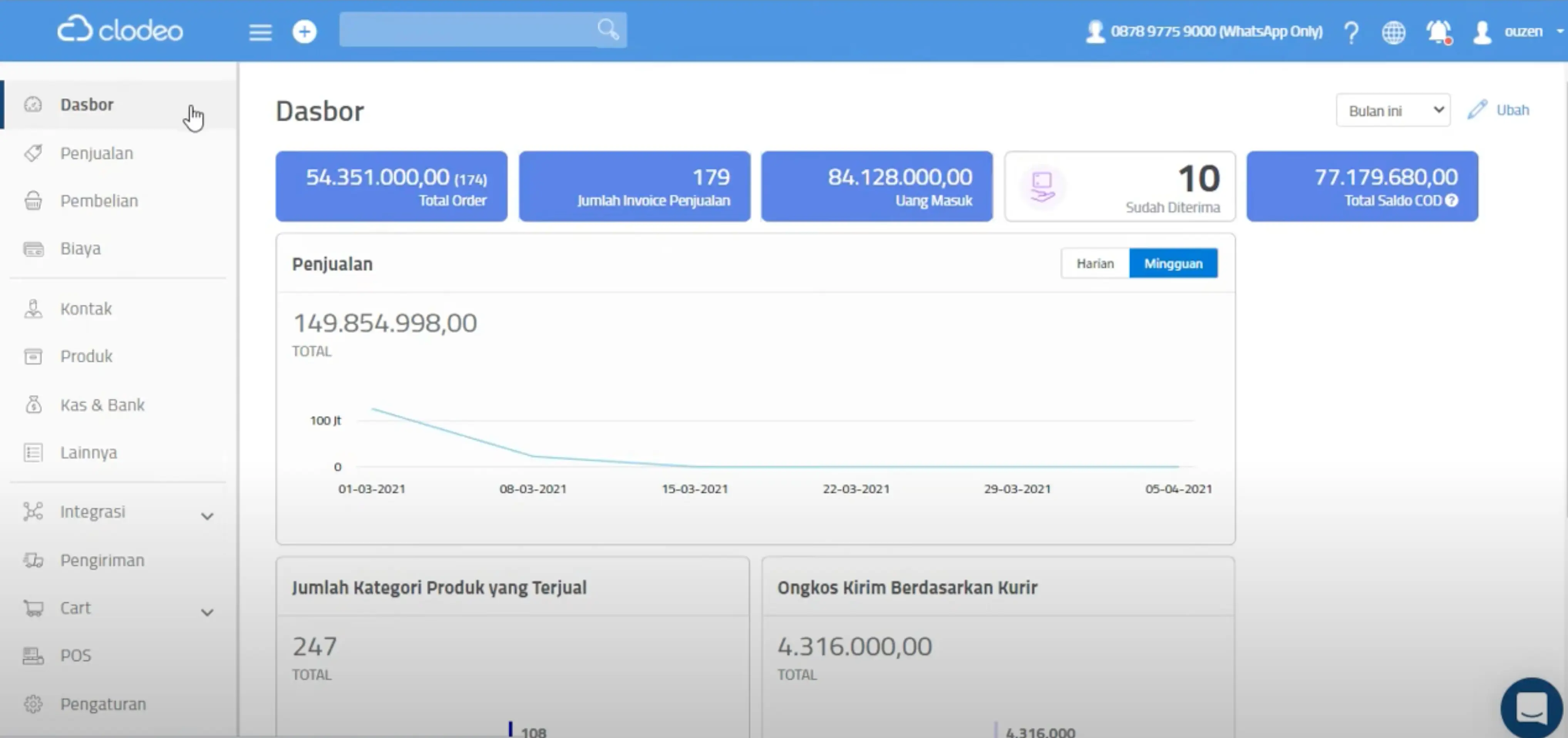
Dashboard
Allows user to monitor end to end performance of their business. Including sales performance and product performance. The dashboard rendered using @swimlane/ngx-charts package and angular-gridster2.
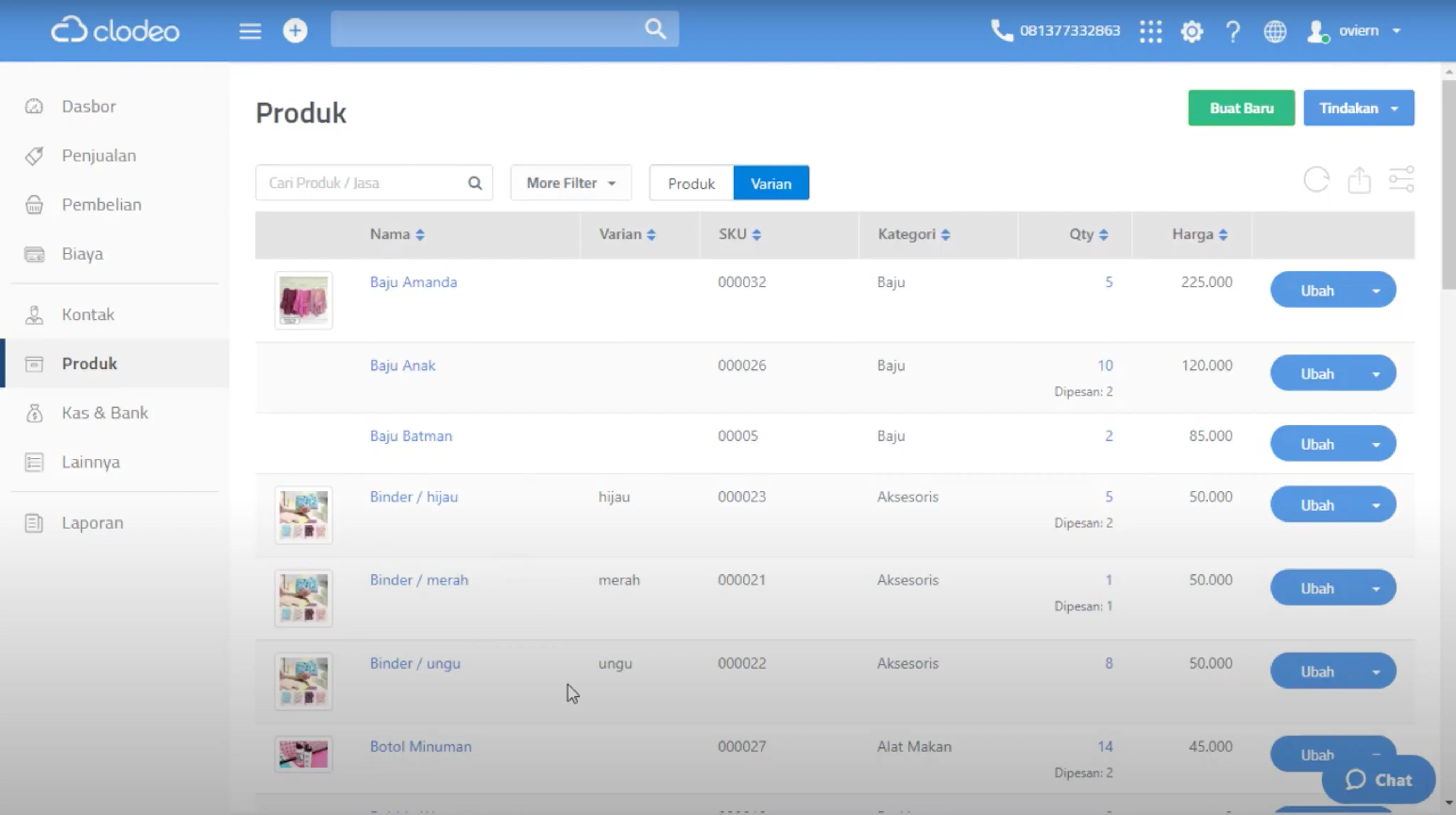
Product Management
Allows user to manage the products that are available in his entire business, since this is the backoffice app, user can add all of their store here, and later add all of their products.
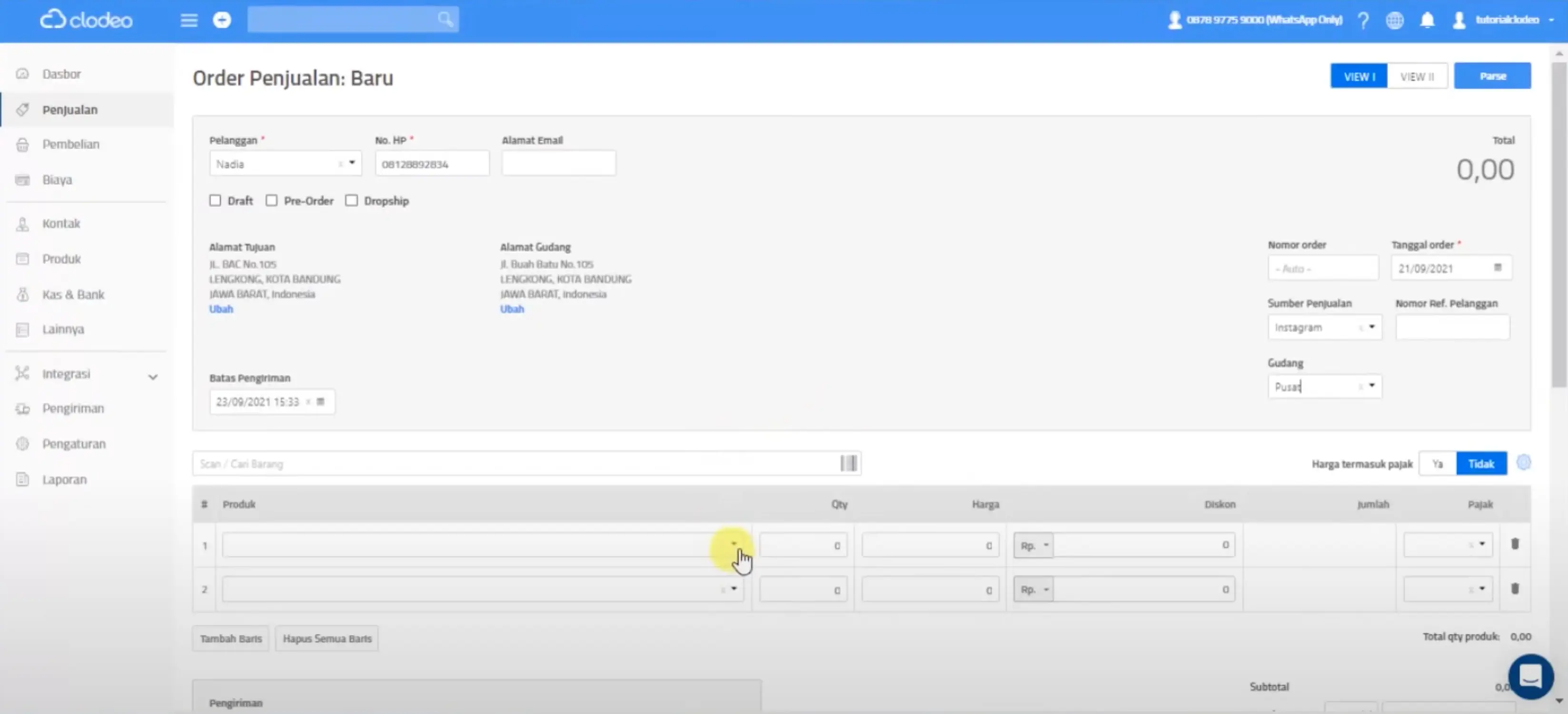
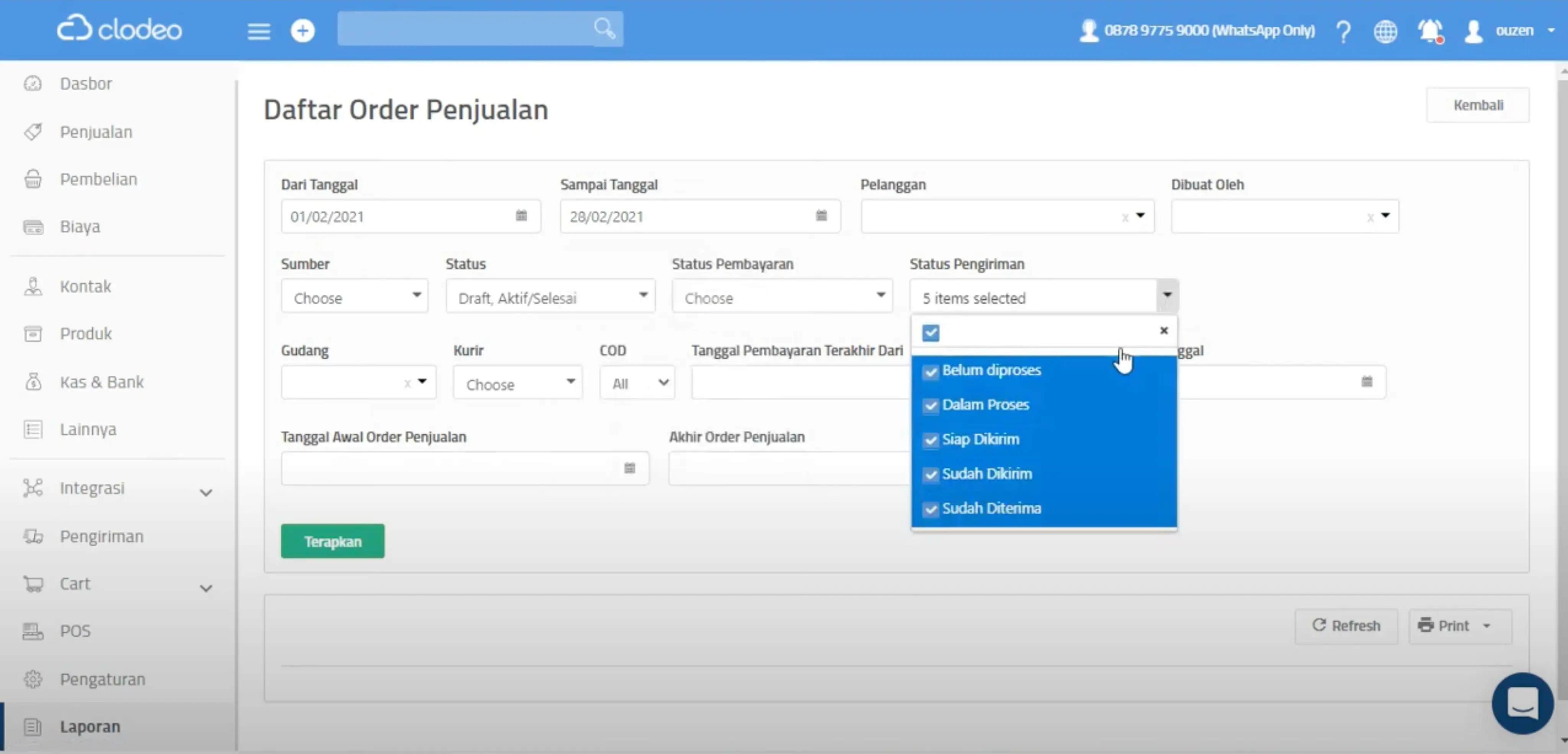
Order Transaction With Logistic Shipment Integration
Allows user to create order transaction with logistic shipment integration. The order transaction form allows user to fill the package information and the package information will be sent to the integrated logistic vendor by using their API. After that the courier will pickup the package and deliver it to the receiver. All the effort done easily in Clodeo.
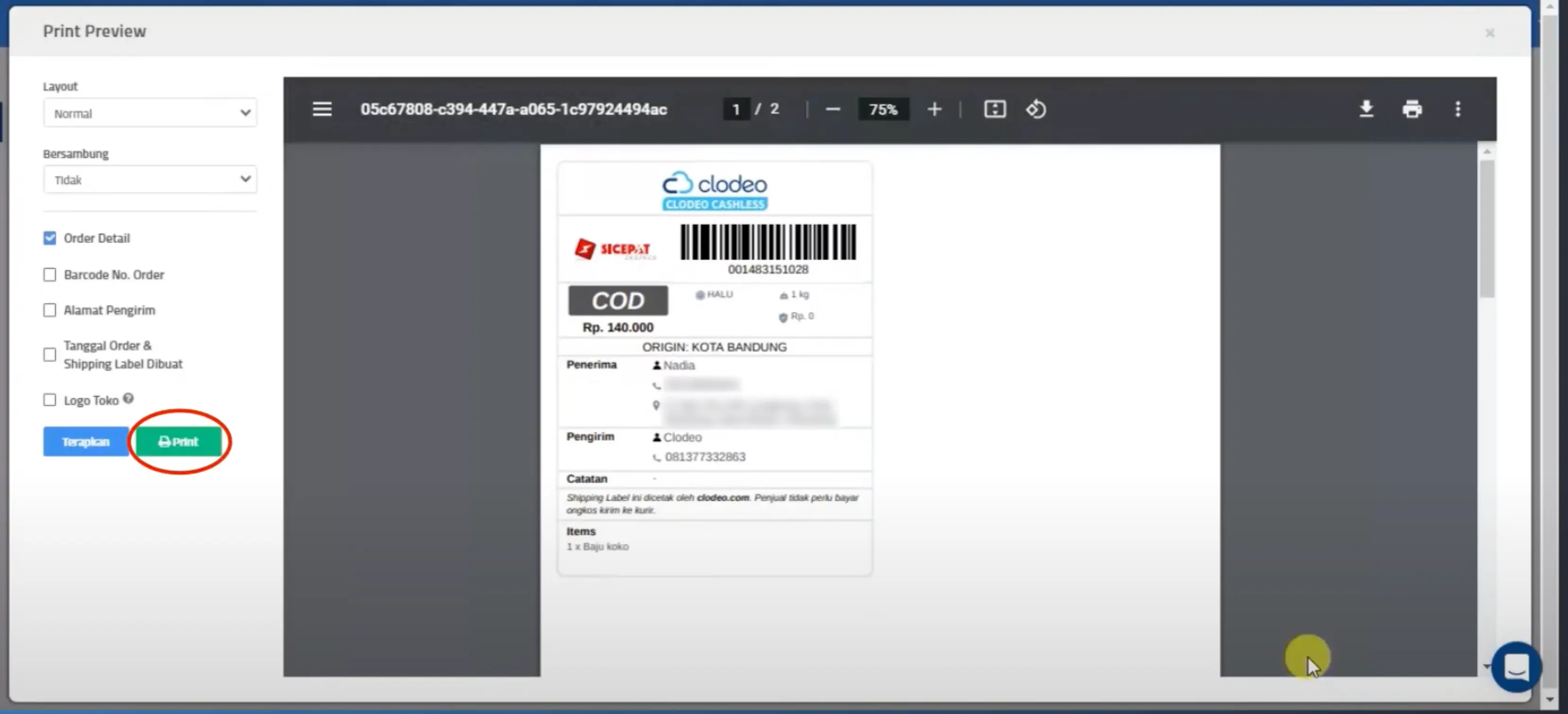
Airwaybill Information Printing
The airwaybill information printing feature allows users to print the airwaybill information for a specific package or multiple package (bulk printing). The airwaybill information includes the package details, such as the package airwaybill number, the package sender and receiver, and the package weight. This feature utilize JS Report to render the template saved in backend golang with another separated angular project for rendering the report. This printing mechanism allows user to select their desired print template style and paper size.
My Involvement
Technical Contributions
- Architecting the project by using Angular 6 framework with directory structure below:
- Developed logic and component of authentication and authorization (login, register, user profile, company profile, etc.).
- Developed form builder
- Developed base component styles by using PrimeNG.
- Developed loading component that watch several subscription from RXJS processes.
- Developed communication between browser tabs by using Broadcast Channel API to notify event between tabs like user login and logout.
- Developed master data features such as User Management, Company Settings, Product Master, Stock Inventory Master, Employee, Customer, Vendor (Supplier), and Chart of Accounts.
- Developed transactional features such as Sales/Purchase Order, Sales/Purchase Invoice, Sales/Purchase Return, Sales/Purchase Credit Note, and Sales/Purchase Receipt.
- Developed the integration between the frontend and JS Report to deliver rich printing and reporting features.
- Developed a chat window inside the Clodeo application frontend to handle incoming message from LINE, this requires the frontend to connect with Firebase Messaging for near realtime chatting experience.
- Do bug fixing and angular version upgrade.
- Developed custom javascript uglify method for speeding up production build because its default uglify method is taking too long.
.
├── README.md # Project documentation
├── angular.json # Angular configuration file
├── deploy
│ ├── Jenkinsfile # CI/CD configuration for Azure DevOps
│ └── web.config # Deployment configuration for Azure App Service
├── e2e
│ └── tsconfig.e2e.json # Typescript configuration for end-to-end testing
├── karma.conf.js # Karma configuration file
├── ngsw-config.json # Angular configuration file
├── package-lock.json # Package lock file
├── package.json # Package configuration file
├── protractor.conf.js # Protractor configuration file
├── scripts
│ ├── freeze-package-versions.js # Freeze package versions tools
│ ├── minify-javascript-files.js # Minify JavaScript files tools
│ ├── sync-server-models.js # Synchronize server models tools
│ └── translate-missing-marker.js # Translate missing marker tools
├── src
│ ├── OneSignalSDKUpdaterWorker.js # OneSignal SDK updater worker
│ ├── OneSignalSDKWorker.js # OneSignal SDK worker
│ ├── app # Contain Angular modules
│ │ ├── app-error-handler.ts # Root error handler
│ │ ├── app-menu.module.ts # Root menu module
│ │ ├── app-routing.module.ts # Root routing module
│ │ ├── app.component.html # Root component template
│ │ ├── app.component.scss # Root component styles
│ │ ├── app.component.ts # Root app component
│ │ ├── app.const.ts # Root constants
│ │ ├── app.module.ts # Root module
│ │ ├── app.scss # Root styles
│ │ ├── core # Core services
│ │ ├── layouts # Containing layouts for logged in users and non logged in users
│ │ ├── main # Modules for features
│ │ ├── rxjs-imports.ts # Default rxjs imports for every module
│ │ └── shared # Shared services like notification bar, report renderer, file upload, form generator, etc.
│ ├── assets # Contain static assets
│ ├── environments # Contain environment configuration
│ ├── favicon.ico # Favicon
│ ├── index.html # Local default HTML Index file
│ ├── index.prod.html # Production HTML Index File
│ ├── index.uat.html # Staging HTML Index File
│ ├── main.ts # Main entrypoint application file
│ ├── manifest.json # Application manifest file
│ ├── polyfills.ts # Polyfills file
│ ├── styles.scss # Global styles file
│ └── typings.d.ts # TypeScript declaration file
├── tsconfig.json # TypeScript configuration file
└── tslint.json # TypeScript linting configuration file
- Developed the base component pages including base list, base form, base modal form (popup form), base data detail view, and base reporting view for easy and standard layout of each kind of page.- Developed logic and component of authentication and authorization (login, register, user profile, company profile, etc.).
- Developed form builder
- Developed base component styles by using PrimeNG.
- Developed loading component that watch several subscription from RXJS processes.
- Developed communication between browser tabs by using Broadcast Channel API to notify event between tabs like user login and logout.
- Developed master data features such as User Management, Company Settings, Product Master, Stock Inventory Master, Employee, Customer, Vendor (Supplier), and Chart of Accounts.
- Developed transactional features such as Sales/Purchase Order, Sales/Purchase Invoice, Sales/Purchase Return, Sales/Purchase Credit Note, and Sales/Purchase Receipt.
- Developed the integration between the frontend and JS Report to deliver rich printing and reporting features.
- Developed a chat window inside the Clodeo application frontend to handle incoming message from LINE, this requires the frontend to connect with Firebase Messaging for near realtime chatting experience.
- Do bug fixing and angular version upgrade.
- Developed custom javascript uglify method for speeding up production build because its default uglify method is taking too long.
Non Technical Contributions
- Onboard new frontend engineers to the project.
- Led daily meetings to align team with the project timeline.
- Working directly with Clodeo company's owner to fulfill go to market timeline requirement.
- Led daily meetings to align team with the project timeline.
- Working directly with Clodeo company's owner to fulfill go to market timeline requirement.
Project Notes
What I Learned
- This project contains a lot of features, the total of main modules (main features) is 126, that some of the module has it own sub module, this lead the compile time on the development server took so long, until 3 minutes for a change to refreshed. This happened until angular 6 without the help of webpack HMR, don't know if the newest angular version fixed this issue.
- Angular has pretty good set of state and event management between components. Also component's event use RxJS Observable internally so we can utilize the power RxJS to stream and modify the event values.
- Angular internal change detection is smart, we can just define properties in the component class and Angular will re-render automatically, this handled by Angular Zones. We can also use OnPush strategy to optimize the change detection process.
- Angular has pretty set pre-defined hooks that we can use to control the lifecycle of the component, like ngOnInit, ngOnDestroy, etc.
- Angular has good amount of preloaded internal modules and considered as an enterprise framework, because it has its own library for routing, forms, http client, etc.
- When it comes to defining the component, React still wins because its simplicity and performance.
- Angular has pretty good set of state and event management between components. Also component's event use RxJS Observable internally so we can utilize the power RxJS to stream and modify the event values.
- Angular internal change detection is smart, we can just define properties in the component class and Angular will re-render automatically, this handled by Angular Zones. We can also use OnPush strategy to optimize the change detection process.
- Angular has pretty set pre-defined hooks that we can use to control the lifecycle of the component, like ngOnInit, ngOnDestroy, etc.
- Angular has good amount of preloaded internal modules and considered as an enterprise framework, because it has its own library for routing, forms, http client, etc.
- When it comes to defining the component, React still wins because its simplicity and performance.